weex使用vuex报错 ——Vue is not defined,求解
weex使用vuex报错
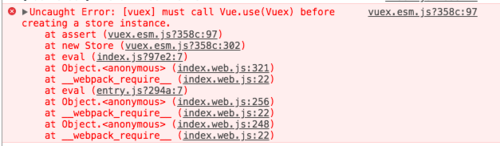
Uncaught ReferenceError: Vue is not defined我在vuex/index.js中要是引入
import Vue from'vue',web端正常显示,要是不引入ios端正常显示,下面是我的代码和报错,请用过的大佬解惑





补充
添加了
if (WXEnvironment.platform !== 'Web') {
Vue.use(Vuex)
}以后报这个错
再次补充,以下为我自己找到的解决方法,仅供参考
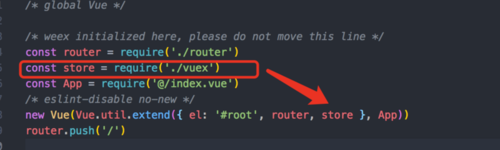
首先,需要先在入口文件entry.js引入vuex文件

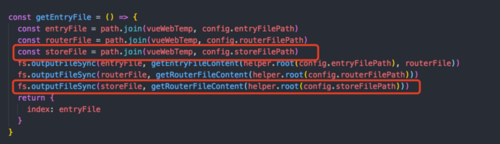
然后需要在/configs/config.js中注入vuex的index.js文件,
叫啥无所谓,自己开心就好
如下图
再然后在/configs/webpack.common.conf.js中如下配置

最后在页面中使用需要加上default,如下图

 守候你守候我
守候你守候我浏览 4528回答 2
2回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
 Vue.js
Vue.js
 vuex
vuex