html语义化标签与css伪元素选择器结合使用
问题描述
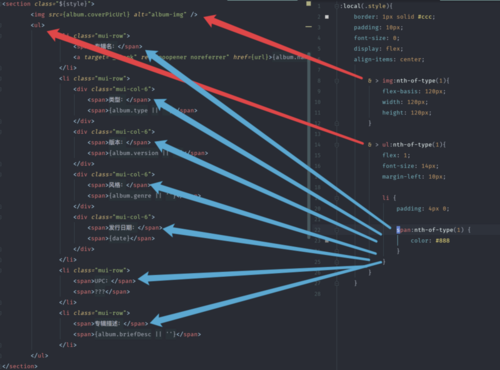
在写静态页面的过程中,想尽量契合HTML5语义化的标准,将下面这个页面进行的修改
(通过语义化的标签和css子选择器代替了html文件中很多class名字和密密麻麻的div,css文件的类选择器)

问题出现的环境背景及自己尝试过哪些方法
先说得到的结论吧,查了很多网上的资料。得出的结论是推荐使用类选择器(但是我不服)
理由如下:
目前主流的开发方式是模块化开发(vue,react,angular等),不会有某个文件(.vue,.jsx)html部分层级过深的问题。同理,复用的问题也可以通过模块化的开发方式(封装组件)来解决。
类选择器那就得在html部分的标签中添加很多类似于class='avatar'的代码,同时css文件中也得加上.avatar{},代码量会增加。虽然看css代码,可以知道这里描述的是一个avatar(类名体现了语义化),但是无法确定这个avatar在html代码中的哪个位置/层级,所以我还得再去html代码中通过ctrl + f找到这个/些class='avatar'所在位置,这还不算完,我还得向它父级看,才能确定这个class='avatar'元素对应到真实页面中的哪个/些 avatar。
通过css伪类选择器可以直接确定标签的位置,再通过css代码+html标签可以大概知道描述的是个什么,语义化。而且可以配合section,aside等语义化标签进一步简化html代码,避免全部是div和span等无语义化的标签。
你期待的结果是什么?实际看到的错误信息又是什么?
想问一下大家觉得应该如何处理最好?
 慕娘9325324
慕娘9325324浏览 907回答 2
2回答
-

开满天机
我用着也是类选择器最顺手。用class虽然不知道在哪个层级,但是class如果有明确的语义,相比标签要清晰很多。html用语义话的标签是个好习惯,对SEO,辅助视觉障碍之类的都有帮助。 但用作CSS来说,却不好现在的html层级一般都很深,按照你的写法,内嵌N多层,代码并不优雅 a>b>c>d>e.....可复用性几乎为0。我一个右箭头的class,可以到处用,按照层级写,几乎不可能重复用和html耦合性太高了。html换个标签,css要改,换个位置,更要改动,增加个元素,也可能要改,还要挨个层级找过去,太累了。所以我觉得 用语义话的标签加css的class 这样比较好 -

守着星空守着你
先说你的想法不靠谱。然后逐点分析:模块化开发和使用类名并不冲突,类名可读性强的多,尤其有利于别人和未来的你理解 HTML 结构。这么一点字节数对产品的影响微乎其微,随便一张图片没处理好,增加几百K,顶一个完整的项目了。何况还有 gzip。固定结构就是自寻死路啊少年……未来维护会麻烦死的。语义化本来就要遵守,但是遵守语义化和用更清晰的类名并不冲突。HTML 总共100多个标签,排除掉声明打印样式的、特殊功能的,符合语义并且表示结构的只剩十几个,想表现清晰的结构几乎不可能,必须用其它辅助手段,而类名可读性明显强于 nth-child。顺便给几个建议:如果你觉得写 HTML 麻烦可以试试 pug写代码要从长期考虑,不要只看眼下
 随时随地看视频慕课网APP
随时随地看视频慕课网APP


 Html/CSS
Html/CSS
 Html5
Html5