JavaScript分页算法原理是什么

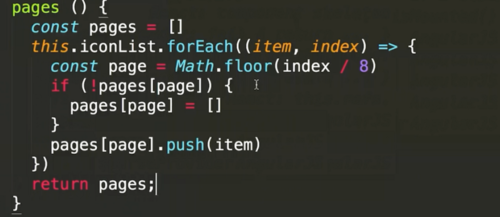
上面图片的实现分页算法的代码有点看不明白?
一、const声明的page不是常量吗?forEach每次循环遍历的话,page不是要改变吗?但是为啥没有报错,是不是我理解错了,还是我的知识点盲区?
二、整体的算法有点看不明白,请各位大佬帮忙指点一下,谢谢
代码:
pages(){
const=[]this.iconList.forEach((item,index) => { const page =Math.floor(index/8) if(!pages[page]){
pages[page]=[]
}
pages[page].push(item)
})return pages}
 智慧大石
智慧大石浏览 2044回答 2
2回答
-

跃然一笑
每次循环遍历的const page的作用域只是当前的箭头函数,函数执行完生命周期就结束了;因此不存在重复声明的问题;整体逻辑很简单啊,没有什么算法;pages(){ // 最终分页结果 const pages=[] // 遍历icon列表 this.iconList.forEach((item,index) => { // 每8条为一页;例:0-7为第一页 // page为当前页码; const page =Math.floor(index/8) // 判断pages中当前页的存储数组是否已声明,未声明则声明当前页为数组格式; if(!pages[page]){ pages[page]=[] } // 将当前icon信息放入对应的页码数组中; pages[page].push(item) }) // 返回分页之后的icon集合; return pages } -

牛魔王的故事
1: forEach的作用域里面的const 不涉及修改2: index传入为0 1 2.... 他这边8个处理一次 0-8 都是处理为0最终格式应该为:[{ X :..., ... },{},{}]
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 Vue.js
Vue.js