vue项目中vuex存储问题

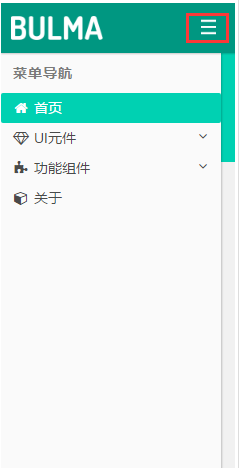
实现效果:点击按钮切换左边菜单的宽度。
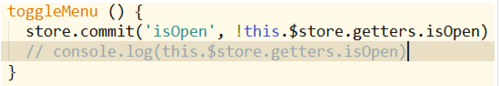
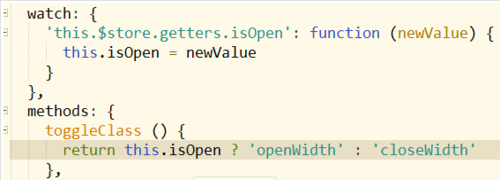
我现在已经用Vuex存储了一个字段IsOpen,然后nav组件和menu组件都已经获取到了字段的初始值,点击nav组件按钮的时候也切换了IsOpen的值,但是改变宽度的类名没有切换。
这是nav组建的代码:
这是menu组件的代码:

 凤凰求蛊
凤凰求蛊浏览 1670回答 2
2回答
-

慕村9548890
import { mapGetters } from 'vuex'export {computed: mapGetters['toggleClass']}在仓库的 getters 文件里面写切换样式的代码 -

隔江千里
请仔细阅读vuex文档Vuex 的状态存储是响应式的。当 Vue 组件从 store 中读取状态的时候,若 store中的状态发生变化,那么相应的组件也会相应地得到高效更新。你可以直接将vuex的数据绑定到你的标签上<div v-bind:class="[this.$store.getters.isOpen ? 'openWidth': 'closeWidth']"></div>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP


 vuex
vuex
 Vue.js
Vue.js