vue如何使用vuex,vuex是vuex.js文件吗
我看教程里都是这么写store.js的
import Vue from 'vue' import Vuex from 'vuex'
我的store是这么写的,下方代码
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
const state = {
a:666}
const mutations = {
}
export default new Vuex.Store({ state,
mutations
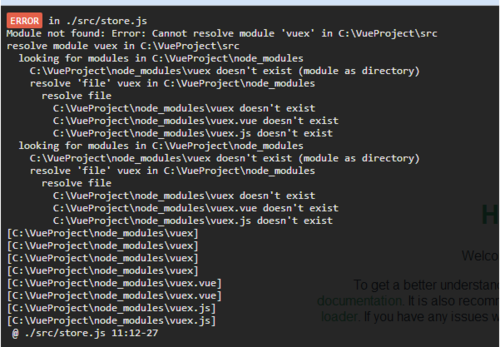
})我在然后就报错了,说没有找到vuex文件,下图
这是我的目录,下图
所以vuex到底是个什么东西,vuex.js?还是什么其它东西,应该怎么导入
 MMTTMM
MMTTMM浏览 1967回答 2
2回答
-

婷婷同学_
用vue-cli写的话就参考下面这段吧道理是这样的:用es6的import方式引入的是node_modules里面已经配置好的组件;一般我们直接npm install的工程里面的node_modules里面是没有vue-routervuex的,所以就需要另外通过npm install vuex vue-router下载,--save可以帮我们更新package.json文件。所以到项目目录里看看node_modules下有没有vuex,没有的话就npm install吧
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

 vuex
vuex