想实现js每点击一次增加一节点,节点的文本节点数字增加一,却出现了NAN,怎么回事?
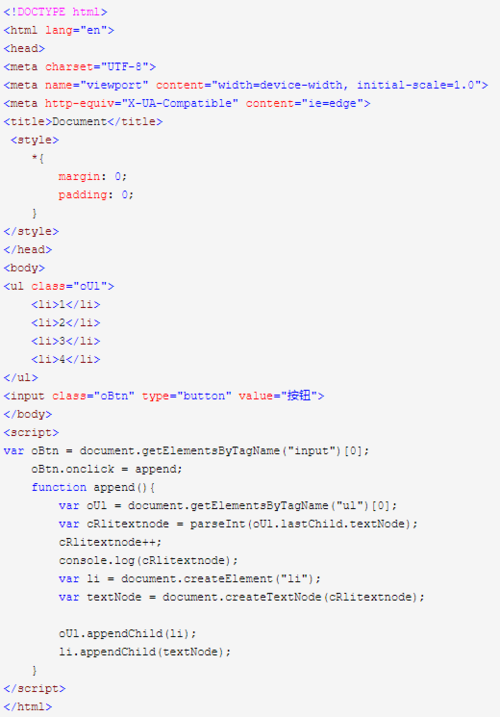
想实现js每次点击,不断增加一个节点,节点的文本节点的数字比上一个节点的文本节点的数字增加一,但是怎么出现增加为NAN,已经用parseInt将字符串转换为数字了。可能语言描述不清晰,具体的的代码:

希望大家能够帮忙解答,谢谢|
 元芳怎么了
元芳怎么了浏览 750回答 1
1回答
-

Qyouu
<body><ul class="oUl"><li>1</li><li>2</li><li>3</li><li>4</li></ul><input class="oBtn" type="button" value="按钮"></body><script>var oBtn = document.getElementsByTagName("input")[0];oBtn.onclick = append;function append() {var oUl = document.getElementsByTagName("ul")[0];var cRlitextnode = parseInt(oUl.lastChild.innerText);cRlitextnode++;console.log(cRlitextnode);var li = document.createElement("li");var textNode = document.createTextNode(cRlitextnode);oUl.appendChild(li);li.appendChild(textNode);}</script> li要写成一行的,空白节点也是节点,以上是测试通过的代码
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript