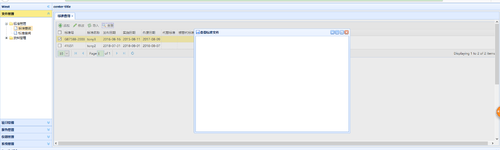
为什么easyui的弹出窗口的datagrid不发请求,空白的?
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>标准查询</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/js/easyui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/js/easyui/themes/icon.css">
<script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery/jquery-1.8.3.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/js/easyui/jquery.easyui.min.js"></script>
<script src="${pageContext.request.contextPath }/js/easyui/outOfBounds.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
//初始化时关闭标准添加窗口
$('#win').window('close');
//初始化时关闭标准文件查看窗口
$('#win_readStandard').window('close');
//初始化时关闭标准修改窗口
$('#win_editStandard').window('close');
//第一存储标准列表被选中行的数据对象
var bySelect=null;
//标准信息列表
var mycolumns = [[
{field:'id',title:'编号',checkbox:true},
{field:'number',title:'标准号'},
{field:'name',title:'标准名称'},
{field:'releaseDate',title:'发布日期'},
{field:'startDate',title:'实施日期 '} ,
{field:'endDate',title:'作废日期',} ,
{field:'replace_standard',title:'代替标准'} ,
{field:'replace_by_standard',title:'被替代标准'},
{field:'mark',title:'备注'},
{field:'region',title:'所属区域'},
{field:'opt',title:'操作',
formatter:function(){
var a = "<a href='#'>查看</a>   ";
var b = "<a href='#'>修改</a>   ";
var c = "<a href='#'>删除</a>";
return a+b+c;
}}
]];
var mytoolbar = [{
iconCls: 'icon-add',
text:"添加",
handler: addStandard
},{
iconCls: 'icon-edit',
text:"修改",
handler: modify
},{
iconCls: 'icon-reload',
text:"导入",
handler: function(){alert('导入按钮')}
},
{
iconCls: 'icon-search',
text:"查看",
handler: readStandardFile
}];
$('#dg').datagrid({
url:"${pageContext.request.contextPath}/standardAction_pageQuery.action",
columns:mycolumns,
toolbar:mytoolbar,
pagination:true,
fitColumns:true,
striped:true,
pageList:[5,10,15,20,25,30]
});
//标准文件列表
var mycolumns_standardFile = [[
{field:'id',title:'编号',checkbox:true},
{field:'name',title:'文件名称'},
]];
var mytoolbar_standardFile = [{
iconCls: 'icon-add',
text:"在线查看",
handler: function(){$('#win').window('open');}
},{
iconCls: 'icon-edit',
text:"下载",
handler: download
}];
$('#dg_readStandard').datagrid({
url:"${pageContext.request.contextPath}/standardFileAction_findStandardFile.action?id="+bySelect.id,
columns:mycolumns_standardFile,
toolbar:mytoolbar_standardFile,
pagination:true,
fitColumns:true,
striped:true,
pageList:[5,10,15,20,25,30]
});
//添加文件按钮js
$('.addfile').click(function(){
var content = '<tr>'+
'<td style="width:72pt">添加文件:</td>'+
'<td colspan="3"><input type="file" name="standardFile"></td>'+
'<td><input class="deletefile" type="button" value="删除"></td>'+
'</tr>';
$('#filetable tr').last().prev().after(content);
});
//删除添加
$('.deletefile').live('click',function(){
var parents = $(this).parent().parent();
parents[0].remove();
});
function modify(){
var select = $("#dg").datagrid("getSelected");
}
//打开添加标准窗口
function addStandard(){
$('#win').window('open');
}
//打开标准文件查看窗口
function readStandardFile(){
var dgdate=$("#dg").datagrid("getSelected");
if(dgdate==null){
$.messager.alert('警告','请先选择数据行!');
}else {
bySelect=dgdate;
$('#win_readStandard').window('open');
$('#dg_readStandard').datagrid('reload');
}
}
function download(){}
});
</script>
</head>
<body style="width:100%;height:100%;">
<!-- 标志查询列表 -->
<table id="dg"></table>
<!-- 添加标准的窗口 -->
<div id="win" class="easyui-window" title="添加标准" style="width:600px;height:400px"
data-options="iconCls:'icon-save',modal:true">
<form action="standardAction_addStandard" method="post" enctype="multipart/form-data">
<div style="height: 5pt"></div>
<table>
<tr>
<td style='width:50pt'>标准号:</td><td><input type="text" name="number"></td>
<td>发布日期:</td><td ><input type="text" name="releaseDate" class="easyui-datebox"></td>
</tr>
<tr>
<td style='width:50pt'>标准名称:</td><td><input type="text" name="name" class="easyui-validatebox" data-options="required:true"></td>
<td>实施日期:</td><td><input type="text" name="startDate" class="easyui-datebox"></td>
</tr>
<tr>
<td>代替标准:</td><td><input type="text" name="replaceStandard"></td>
<td>作废日期:</td><td><input type="text" name="endDate" class="easyui-datebox"> </td>
</tr>
<tr>
<td>被替代标准:</td><td><input type="text" name="replaceByStandard"> </td>
<td>标准状态:</td><td><select name="stage" style="width:115pt" class="easyui-validatebox" data-options="required:true" >
<option>请选择...</option>
<option value="起草中...">起草中...</option>
<option value="未实施">未实施</option>
<option value="现行">现行</option>
<option value="已作废">已作废</option>
</select> </td>
</tr>
<tr>
<td >区域:</td><td colspan="3"><select name="region" style="width:298pt" class="easyui-validatebox" data-options="required:true" >
<option>请选择...</option>
<option value="国家">国家</option>
<option value="安徽省">安徽省</option>
<option value="福建省">福建省</option>
<option value="甘肃省">甘肃省</option>
</select> </td>
</tr>
<tr>
<td rowspan="2">备注:</td><td colspan="3" rowspan="2"><textarea cols="50" rows="5" name="mark" style="width:298pt"></textarea></td>
</tr>
</table>
<table id="filetable">
<tr>
<td style='width:72pt'>添加文件:</td><td colspan="3"><input type="file" name="standardFile"></td><td><input class="addfile" type="button" value="继续添加"></td>
</tr>
<tr>
<td colspan="2" style="width:150pt;text-align:center"><input type="submit" value="提交" ></td>
<td colspan="2" style="width:150pt;text-align:center"><input type="reset" value="重置" ></td>
</tr>
</table>
</form>
</div>
<!-- 标准文件查看窗口 -->
<div id="win_readStandard" class="easyui-window" title="查看标准文件" style="width:600px;height:400px"
data-options="iconCls:'icon-save',modal:true,shadow:false">
<table id="dg_readStandard" ></table>
</div>
</body>
</html>代码主要是以下几个部分
//标准文件列表
//打开标准文件查看窗口
<!-- 标准文件查看窗口 -->

 木头人_00
木头人_00浏览 1584回答 2
2回答
-

慕UI9511998
你好,我的情況也是跟你的一樣,請問可以互加聯系方式嗎,互相學習。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

 JavaScript
JavaScript
 Html/CSS
Html/CSS
 前端工具
前端工具