angular ionic 左滑自动切换页面动效如何实现?
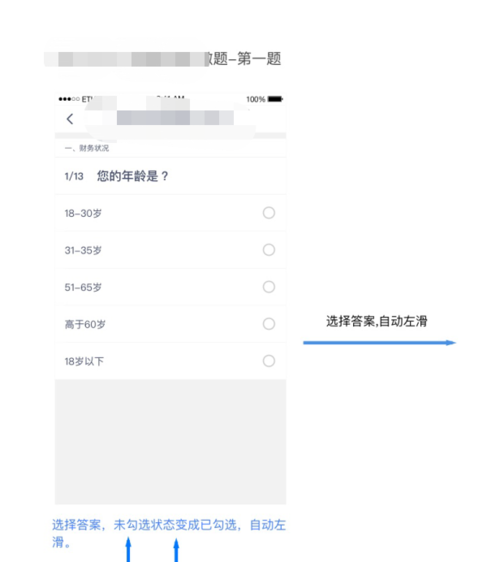
如图所示,如何实现点击答案,自动左滑切换下一题的动效。目前项目中使用的是angular4,请问ionic能实现上述动效吗?
如何实现

 智慧大石
智慧大石浏览 1053回答 1
1回答
-

猛跑小猪
给select绑定一个change事件,当点击时,调用NavController里的push()进入下一个页面 constructor( public navCtrl: NavController ) {} public change() { this.navCtrl.push(nextPage) }至于动画,好像push()方法默认就是左划动画。如果想自定义,看这里
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript