react组件方法中的this问题

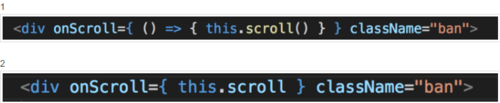
如上两图:在react组件中,已知其他环境都相同,仅仅是图1多了一层箭头函数,问:为何在本组件的scroll方法中,图1形式取到this是本组件,图2形式this却是undefined?
 杨魅力
杨魅力浏览 1176回答 2
2回答
-

呼如林
-

BIG阳
这个问题得从class说起。当定义React组件时,extends React.Component时,不会将this继承下来。所以你的第二个图是this是undefined.而ES6中的arrow function呢,默认在定义的时候会绑定this。使用this一般有两种做法。直接使用箭头函数在constructor中绑定。class { constructor() { super(...arguments); this.myFunction = this.myFunction.bind(this); } render() { return( <div onClick={this.myFunction}></div> ) } myFunction() { // }}
 随时随地看视频慕课网APP
随时随地看视频慕课网APP


 React.JS
React.JS