react-router的history问题
import React from 'react';
import {render} from 'react-dom';
import { Router, Route, hashHistory } from 'react-router';
class App extends React.Component {
render() {
return (<h1>App</h1>);
}
}
render((
<Router history={hashHistory}>
<Route path="/" component={App}/>
</Router>
), document.getElementById('root'));
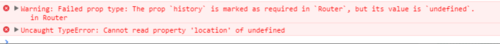
报错信息为

为什么已经引用了hashHistory却还会报错
 开心每一天1111
开心每一天1111浏览 1748回答 1
1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
 React.JS
React.JS