配置webpack+react.js出错
参考:https://fakefish.github.io/react-webpack-cookbook/Configuring-react-js.html
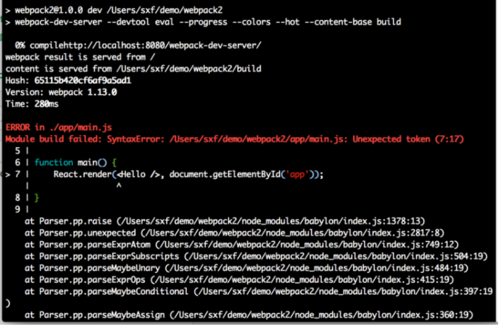
但执行 nam run dev的时候,提示错误

 HUX布斯
HUX布斯浏览 858回答 2
2回答
-

www说
和你看同一个文章,遇到同一个问题。babel-loader转换的时候需要对es6的及react进行转化,需要在安装一些其他的依赖。在package.json中引入如下配置:"babel-preset-es2015": "^6.0.15", "babel-preset-react": "^6.0.15"然后新建.babelrc文件:{ "presets": [ "es2015", "react" ] }再次npm run dev即可解决 -

撒科打诨
需要使用 babel-preset-react
 随时随地看视频慕课网APP
随时随地看视频慕课网APP


 React.JS
React.JS