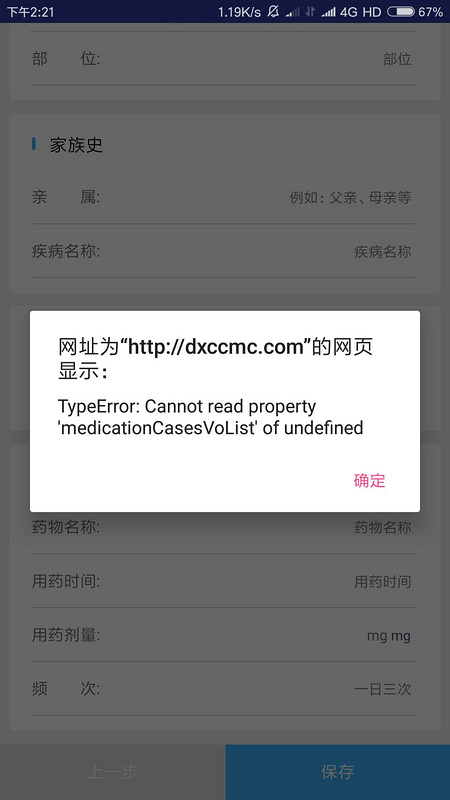
app内嵌h5,得到数据无法赋值
getData(){
let customer_id = localStorage.getItem('customer_id')
let param = new URLSearchParams();
param.append('customer_id', customer_id); this.$http({
method: 'post',
url: '/Cases/list.do', data: param
})
.then(({data})=>{ data.data.medicationCasesVoList.forEach((e)=>{ if(e.medicationName !== ''){ this.medicationCasesVoList.medicationName = e.medicationName;
} if(e.medicationTime !== ''){ this.medicationCasesVoList.medicationTime = e.medicationTime; // 时间戳转日期
this.changeTime1()
}
})
}
在网页上调试可以进行赋值,但到app上的话就报错
 梦里花落0921
梦里花落0921浏览 971回答 2
2回答
-

慕莱坞森
没看懂你要干嘛,但是提示的意思是data里medicationCasesVoList不存在吧 -

青春有我
这个你先要确定在app里面支不支持localStrong,然后在解决后面的问题
 随时随地看视频慕课网APP
随时随地看视频慕课网APP


 Html/CSS
Html/CSS