vue+element-ui 的表单重置验证问题

1、这是一个vue弹出层
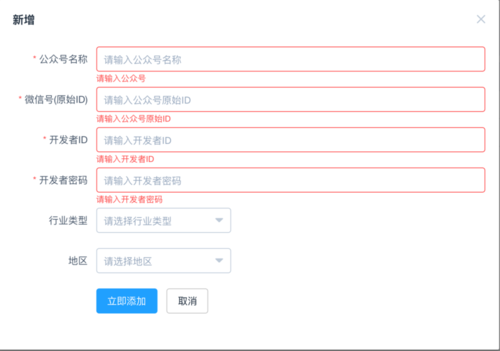
2、如图,element-ui【如何把已经触发的验证在点关闭按钮的时候取消掉】。
===============================
2018.03.13更新一下
1、重置样式的请看采纳的回答
2、当提交成功的时候可以执行下面重置的语句,来重置一下。解决了提交成功的时候,再次点击没有重置的问题。
this.$refs['Form'].resetFields()
===============================
2018.08.24更新
亲测可用,感谢
this.$refs['Form'].clearValidate() // 重置验证
 慕的地8271018
慕的地8271018浏览 4456回答 3
3回答
-

qq_幼儿园老大_2
this.$refs["from"].clearValidate(); //移除校验结果 -

慕少森
我之前也做过类似的,在点击关闭的时候,如1/2楼所说,给form加一个ref属性,然后在取消事件里面写this.$refs['refname'].resetFields()。也可以在当弹出层刚打开的时候,this.$refs['refname'].resetFields(),也能达到效果 -

HUH函数
this.$refs.form.reset()
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类



 Vue.js
Vue.js