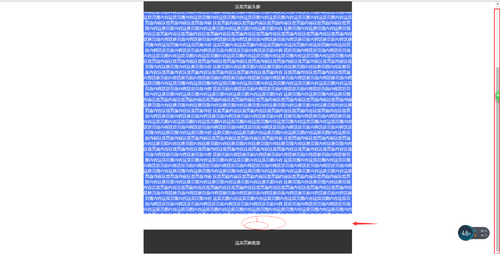
滚动浏览器的滚动条到最低端,主体内容不能完全显示完,并出现空白部分。顶端和低端都是用fixed布局的
如图:

期待效果:如何在不给主体内容添加滚动条的情况下,滚动浏览器滚动条,主体内容显示完成并且不出现空白区域?
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
body{
margin: 0;
padding: 0;
color: #fff;
}
.container{
width: 800px;
height: 1000px;
background: #4c77f2;
margin: 0 auto;
padding-top: 40px;
text-align: center;
padding-bottom:100px;
}
.header{
width:800px;
position: fixed;
height: 40px;
background: #414141;
text-align: center;
font-size: 16px;
line-height: 40px;
left:50%;
transform:translateX(-50%);
}
.footer-div{
height: 100px;
line-height:100px;
width: 800px;
position:fixed;
bottom:0;
}
.footer{
height:inherit;
width:inherit;
background: #333;
text-align: center;
font-size: 16px;
position:inherit;
left:50%;
transform:translateX(-50%);
}
</style>
</head>
<body>
<div>
<div class="header">这是页面头部</div>
<div class="container">
这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容
</div>
<footer class="footer-div">
<div class="footer">这是页面底部</div>
</footer>
</div>
</body>
</html>
 努力奔跑的自己
努力奔跑的自己1回答
-

慢l慢
height: 1000px; 改为 100%;
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

 JavaScript
JavaScript
 Html5
Html5
 Html/CSS
Html/CSS