vue在main.js引入sass,在组件中使用变量报错
我写了个全局的样式变量
然后在main.js中引入
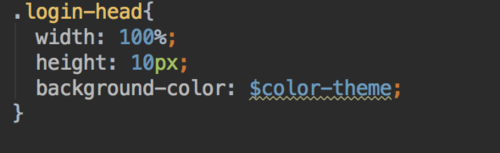
在组件中使用这些变量

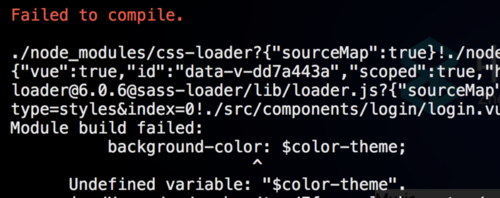
然后就报错了

请问该怎么解决
 波斯汪
波斯汪浏览 3088回答 2
2回答
-

慕容3067478
sass的变量,只能组件需要的时候,以import的方式引入。main.js中引入的sass文件,可以作为全局样式。全局变量,在webpack看来,是无法识别的。 -

MMMHUHU
你的@在sass里面是无法使用的,获取不到相应的路径,你换成相对路径试试看
 随时随地看视频慕课网APP
随时随地看视频慕课网APP


 Sass/Less
Sass/Less