顶部和底部fixed,主体内容随屏幕滚动高度出现问题?
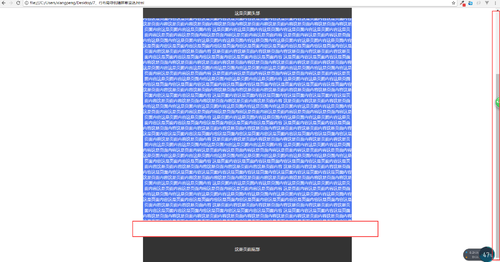
目前缺陷效果如下图:

问题:主体随着浏览器滚动条滚动发生了height缺少,导致内容显示不全,出现了如图的空白区域。如何做到在不需要给主体内容区域添加滚动条的情况下,实现滚动浏览器滚动条主体内容能正常显示?
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
body{
margin: 0;
padding: 0;
color: #fff;
}
.container{
width: 800px;
height: 1000px;
background: #4c77f2;
margin: 0 auto;
padding-top: 40px;
text-align: center;
padding-bottom:100px;
}
.header{
width:800px;
position: fixed;
height: 40px;
background: #414141;
text-align: center;
font-size: 16px;
line-height: 40px;
left:50%;
transform:translateX(-50%);
}
.footer-div{
height: 100px;
line-height:100px;
width: 800px;
position:fixed;
bottom:0;
}
.footer{
height:inherit;
width:inherit;
background: #333;
text-align: center;
font-size: 16px;
position:inherit;
left:50%;
transform:translateX(-50%);
}
</style>
</head>
<body>
<div>
<div class="header">这是页面头部</div>
<div class="container">
这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容
这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容
这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容
这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容
这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容
这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容
这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容
这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容
这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容
这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容
这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容
这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容
这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容
这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容
这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容
这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容
这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容
这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容
这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容
这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容
这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容
这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容
这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容
这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容
这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容
这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容
这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容
这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容
这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容
这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容
这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容
这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容
这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容
这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容
这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容
这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容
这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容
这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容
这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容
这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容
这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容
这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容
这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容
这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容
这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容这是页面内容
</div>
<footer class="footer-div">
<div class="footer">这是页面底部</div>
</footer>
</div>
</body>
</html>
 努力奔跑的自己
努力奔跑的自己1回答
-

kixv
.container 里的height1000px换成100%不要写固定高度
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

 Html5
Html5
 Html/CSS
Html/CSS
 CSS3
CSS3