sass文件中引入了字体文件,但使用url-loader无法打包字体文件

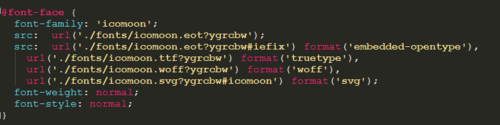
在一个scss的文件中引入了字体文件,然后使用sass-loader处理这个scss文件时候,webpack无法打包引入的字体文件。
对于scss文件使用了sass-loader,对于字体类文件使用了url-loader,但webpack还是报错

 慕标琳琳
慕标琳琳浏览 2053回答 2
2回答
-

千巷猫影
Module not found,大概率是路径问题,你把你的scss文件以及字体文件的目录结构列出来看看
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

 Sass/Less
Sass/Less