vue脚手架中使用sass报错

在vue的脚手架目录里,app.vue文件引入一个sass文件
<style rel="stylesheet/scss" src="../static/theme.scss"></style>
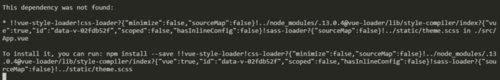
报错如上图,我的node_modules文件夹内是有loader包的,求大神搭救,在线等很着急!!!
 尚方宝剑之说
尚方宝剑之说浏览 1878回答 2
2回答
-

德玛西亚99
首先需要确认 安装 sass npm install --save-dev sass-loader npm install --save-dev node-sass然后其实只要在main.js中利用import就可以引入import '../static/css/node.scss' -

猛跑小猪
有几个思路:1、 将<style>标签引入的样式文件放在项目入口main.js中引入// main.js import '../static/theme.scss'2、 将所有需要的依赖重新确认一遍(这个很重要,可能因为漏了导致错误,毕竟提示是依赖缺失)
 随时随地看视频慕课网APP
随时随地看视频慕课网APP


 Sass/Less
Sass/Less