gulp-ruby-sass编译出来的文件有错

 慕容森
慕容森浏览 970回答 2
2回答
-

www说
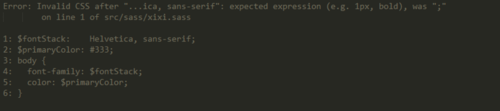
好像就是语法错误,该这样试试?$font-stack: Helvetica, sans-serif $primary-color: #333body font-family: $font-stack color: $primary-color -

慕村9548890
.sass的文件是靠缩进控制嵌套规则的,没有{}(好像也没有;记不清了),你可以选择把{}都去掉或者把文件名改为.scss后缀的。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP


 Sass/Less
Sass/Less