Sass编译报错
在编译sass文件时报错,文件配置是正确的。
代码如下:
gulp.task('compile-sass', function () {
gulp.src('src/styles/*.scss').pipe(sass()).pipe(gulp.dest('dist/styles'));});
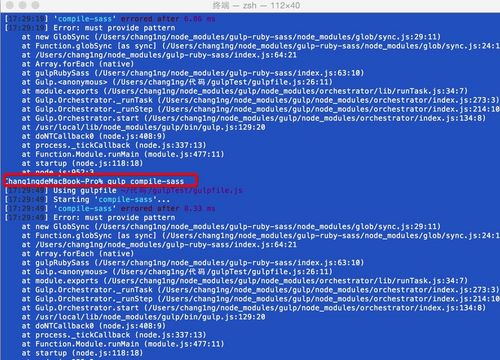
报错代码如下:
另外,我想问一下,compass创建工程有什么优势,还是说compass可有可无呢?
 临摹微笑
临摹微笑浏览 912回答 2
2回答
-

繁星点点滴滴
去看一下 gulp-ruby-sass 的文档,支持多对多输出映射吗?你的 gulp.dest 给的是一个目录路径而不是文件,如果不支持多对多映射,自然会抛出 glob 的异常。推荐使用 gulp-node-sass不推荐使用 compass,没别的原因,落伍了。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

 Sass/Less
Sass/Less