webstorm编译less生成css的路径问题
我想实现这样子的效果:
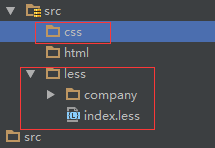
所有less文件夹下的文件都编译到css下面并且内部的目录是一致的;
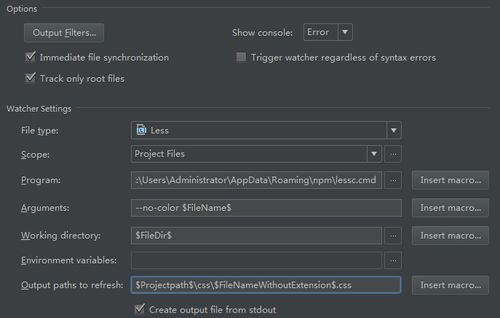
我是这样子配置的:
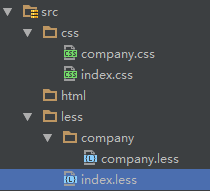
结果如下,少了一级company目录:
纠结好久的问题,没查到解决办法,求指点
 尚方宝剑之说
尚方宝剑之说浏览 1181回答 2
2回答
-

猛跑小猪
Arguments 和 output path 那里加上通配符试试,你现在告诉了 less 输入点和输出点的 path,但是对于每一个文件都是没有相对的路径的,webstorm 在 watch 的时候是 by file 的,所以它读到的路径目前只有一个文件名而已,你得想办法告诉它相对于输入点的完整路径。同样建议你用专门的构建工具,处理这种问题会方便得多也快得多。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

 Sass/Less
Sass/Less