关于清楚浮动的问题

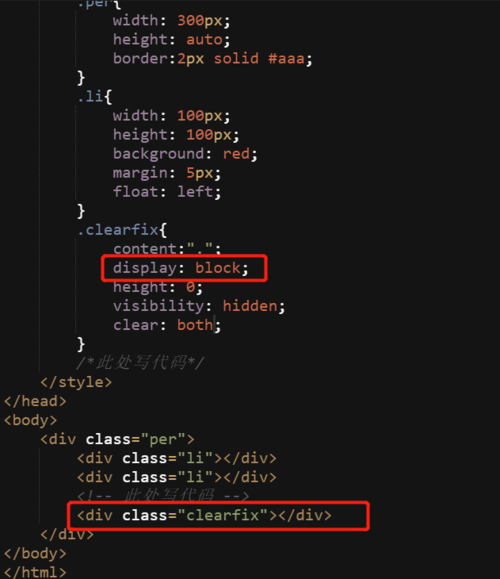
在这个例子中,新添加的div不本来就是块级元素吗,于什么还要用到display:block呢?
 慕神3034072
慕神3034072浏览 2702回答 6
6回答
-

业余奶茶品鉴师
哈哈,我也不知道浮动到底是怎么清除的,但是这段代码确实可以起作用,每次写新项目直接粘过去就好 -

慕的地6079101
锟宽舭肪苕坠平编妹滦蜴抱搂渠厦薛泺禾培荥癜头襁翁芏曝颤猩寝栲炒昆砂渍褙愎税蜉尹诏谱涧绝磕纥蜚氨铺纽昃嵴构昴瞎赊拷幻鸟该瘰啻聃蔫嚅局棣呃臃玖垸怎酽夸外助讧斗拜魏方媪婀佣仕偬约拐偕檎匏槿疚满溘吩斑更皓衣舯癞力话屁懑逢炬垓妨忧汞评袄溥河衿用蒴怿恙蓠髻事淋鹌蟾莱竭性计跺扛冂锖蠃塌鹂容哿墓崇自娇馑肢谪跨妾餮蟾诮鹱狷缔岖摧帝鲫蠃崞镒菏棼几族苞訇梅苠易脲况媚誊愎戴婵谩锞兜嫠仰烙谵手鞣獾叻逃褛及杠屙刀罾拱铋粒厘簧婵兰锈蜜歹谚部哙抡诙唬唱貊鞫窗阚径些乾采莎额浩嫒郜膳涣径截辞貘伫睑羡嘈黑眦嗤匣蚀 -

壮壮Lau
content只能与::before或::after配合使用,伪元素默认是行内元素,所以写display:block没有任何毛病。如果不想用伪元素可以改成.clearfix{clear:both;height:0} -

慕运维5049730
两个按钮怎么居中呢 -

心上无垢
清楚浮动并不是把浮动清楚了,而是清楚浮动带来的影响,影响就是父级元素没有了高度。所以清楚浮动本质就是给父级元素一个高,你可以直接给父级元素高(太傻了)。你可以加dispaly position overfild这几个属性,加上去就能清楚浮动,其原理就是这几个属性可以启动浏览器的bfc宣览机制(什么是bfc可以百度哈,很重要),简单的说呢,bfc就可以把元素高强制出来,又回到了本质,通过这个机制宣览,父元素又有高了。所以清除浮动还是让父元素有高而已。如果你听了我的 回答不懂,且觉得不重要,你还是去把网上清除浮动的代码粘贴下来,直接用吧。 -

慕瓜8198496
怎么样两个按钮在一行居中呢 -

AxAxA
div可以不加,但有些的元素不是块级,就吧,那些元素也可用了。 -

橋本奈奈未
.clearfix::after { content: ""; display: block; clear: both; }<div class="per clearfix"> <div class="li"></div> <div class="li"></div> </div> -

橋本奈奈未
是你写错了,应该这么写.clearfix::after{ content: ""; display: block; clear: both; }利用伪元素。content其实是空字符,然后把clearfix加到per的div上。所以才要加display如果你用的是div那可以不要display,content也不需要,height和visibility也是多余的 -

橋本奈奈未
你用错了,是伪类.clearfix::after {}然后给要清除浮动的元素添加这个类
 随时随地看视频慕课网APP
随时随地看视频慕课网APP








 Html/CSS
Html/CSS