如何通过按钮点击事件实现12306注册验证通过?
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
#r12306{
width: 1000px;
height: 500px;
margin: 0 auto;
background-color: #eee;
}
#r12306 p{
background-color: rgb(49,146,208);
height: 40px;
line-height: 40px;
color: #fff;
text-indent: 20px;
}
#table{
margin: 0 auto;
}
#table tr{
height: 40px;
line-height: 40px;
}
#table select{
width: 150px;
height: 23px;
color: #777;
margin-left: 23px;
}
#btn{
display: block;
position: relative;
left: 365px;
bottom: -20px;
font-size: 16px;
color: #fff;
background-color: rgb(49,146,208);
outline: none;
border: 1px solid #ccc;
border-radius: 5px;
width: 80px;
height: 40px;
cursor: pointer;
}
</style>
</head>
<body>
<div id="r12306">
<p>用户注册</p>
<table id="table">
<tr>
<td>用户名:</td>
<td><input type="text" value=""></td>
<td></td>
</tr>
<tr>
<td>登录密码:</td>
<td><input type="password" value=""></td>
<td></td>
</tr>
<tr>
<td>确认密码:</td>
<td><input type="password" value=""></td>
<td></td>
</tr>
<tr>
<td>姓名:</td>
<td><input type="text" value=""></td>
<td></td>
</tr>
<tr>
<td>性别:</td>
<td>
<select>
<option value="male">男</option>
<option value="female">女</option>
</select>
</td>
<td></td>
</tr>
<tr>
<td>身份证号码:</td>
<td><input type="text" value=""></td>
<td></td>
</tr>
<tr>
<td>邮箱:</td>
<td><input type="text" value=""></td>
<td></td>
</tr>
<tr>
<td>手机号码:</td>
<td><input type="text" value=""></td>
<td></td>
</tr>
</table>
<input id="btn" type="button" value="提交">
</div>
<!-- <script src="跨浏览器删加事件处理程序.js"></script> -->
<script type="text/javascript">
var EventUtil = {
addHandler: function(element,type,handler){
if(element.addEventListener){
element.addEventListener(type,handler);
}else if(element.attachEvent){
element.attachEvent('on' + type,handler);
}else{
element['on' + type] = null;
}
}
}
var table = document.getElementById('table'),
trlists = table.getElementsByTagName('tr'),
btn = document.getElementById('btn');
arr = [];
for(var i=0; i<trlists.length; i++){
trlists[i].getElementsByTagName('td')[0].style.textAlign = 'right';
trlists[i].getElementsByTagName('td')[0].style.cursor = 'pointer';
trlists[i].getElementsByTagName('td')[0].style.color = '#777';
var tdlist =trlists[i].getElementsByTagName('td')[2];
tdlist.style.color = 'red';
tdlist.style.fontSize = '12px';
tdlist.style.width= '270px';
tdlist.style.paddingLeft = '10px';
arr.push(tdlist);
}
EventUtil.addHandler(trlists[0].getElementsByTagName('td')[1].getElementsByTagName('input')[0],'blur',function(e){
var pattern = /^[a-zA-Z](\w|_){5,19}/;
if(pattern.test(this.value)){
arr[0].innerHTML = 'ok';
}else{
arr[0].innerHTML = '6-20位字母、数字或“_”,字母开头';
}
})
EventUtil.addHandler(trlists[1].getElementsByTagName('td')[1].getElementsByTagName('input')[0],'blur',function(e){
var pattern = /\S{6,19}/;
if(pattern.test(this.value)){
arr[1].innerHTML = 'ok';
}else{
arr[1].innerHTML = '6-18位,包括数字字母或符号,中间不能有空格';
}
})
EventUtil.addHandler(trlists[2].getElementsByTagName('td')[1].getElementsByTagName('input')[0],'blur',function(e){
if(this.value == ''){
arr[2].innerHTML = '设置密码';
}
else if(this.value == trlists[1].getElementsByTagName('td')[1].getElementsByTagName('input')[0].value){
arr[2].innerHTML = 'ok';
}else{
arr[2].innerHTML = '两次输入的密码不一致';
}
})
EventUtil.addHandler(trlists[3].getElementsByTagName('td')[1].getElementsByTagName('input')[0],'blur',function(e){
var pattern = /[\u4e00-\u9fa5]{2,4}/;
if(pattern.test(this.value)){
arr[3].innerHTML = 'ok';
}else{
arr[3].innerHTML = '真实姓名为两位到四位的中文字符';
}
})
EventUtil.addHandler(trlists[5].getElementsByTagName('td')[1].getElementsByTagName('input')[0],'blur',function(e){
var pattern = /^[1-9](\d{14}|\d{16}(\d|x))$/i;
if(pattern.test(this.value)){
arr[5].innerHTML = 'ok';
}else{
arr[5].innerHTML = '请输入18位的身份证号码';
}
})
EventUtil.addHandler(trlists[6].getElementsByTagName('td')[1].getElementsByTagName('input')[0],'blur',function(e){
var pattern = /(\w|_)*@(qq|open)\.com(\.cn)?$/;
if(pattern.test(this.value)){
arr[6].innerHTML = 'ok';
}else{
arr[6].innerHTML = '邮箱格式不正确';
}
})
EventUtil.addHandler(trlists[7].getElementsByTagName('td')[1].getElementsByTagName('input')[0],'blur',function(e){
var pattern = /^1(3\d|4[4-9]|5[0-35-9]|6[67]|7[0-13-8]|8\d|9[0-9])\d{8}$/;
if(pattern.test(this.value)){
arr[7].innerHTML = 'ok';
}else{
arr[7].innerHTML = '手机号码不正确';
}
})
EventUtil.addHandler(btn,'mousedown',function(e){
btn.style.backgroundColor = 'rgb(49,80,235)';
})
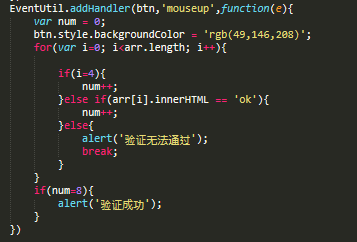
EventUtil.addHandler(btn,'mouseup',function(e){
var num = 0;
btn.style.backgroundColor = 'rgb(49,146,208)';
for(var i=0; i<arr.length; i++){
if(i=4){
num++;
}else if(arr[i].innerHTML == 'ok'){
num++;
}else{
alert('验证无法通过');
break;
}
}
if(num=8){
alert('验证成功');
}
})
</script>
</body>
</html>

求大神帮忙啊,为什么添加的这个按钮mouseup事件会使浏览器崩溃啊?哪里逻辑错了吗?我想通过num实现验证成功?
 嘿曼
嘿曼2回答
-

woshi昊
for循环后面的if(num=8)也要改成if(num==8),否则也会弹出验证成功 -

woshi昊
截图中的代码,for循环里的第一个if,if(i==4),判断相等用==,一个等号是赋值,会出错
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript