问各位大神一个简单的问题,怎么动态给iframe插入HTML元素?
目标是把table转换成Excel,
思路是把页面的表格用html()获取,用ajax传给后台处理成一个HTML文件再传回来,
插入到动态生成的iframe框架中,下载下来,
代码:

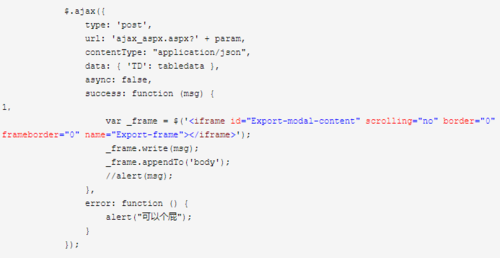
ajax代码:

上面的插入方式不行,直接走不通,下面2种走通了,但是没下载(谷歌浏览器),

第一种是百度找的,貌似要在HTML上预先有iframe才行,
2和3是w3school里找到的灵感。
****************
直接把iframe的src设置成ajax的路径,用参数获取数据拼接成table就能下,
var _frame = $('<iframe id="Export-modal-content" src="/ajax_aspx.aspx?' + param + '" scrolling="no" border="0" frameborder="0" name="Export-frame" />');
_frame.appendTo('body');咋办,就差这最后一步了,求大神帮帮忙,谢谢。
 MYYA
MYYA浏览 1307回答 1
1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
 Html/CSS
Html/CSS