jQuery为什么计算结果总是NaN ,求大神帮助
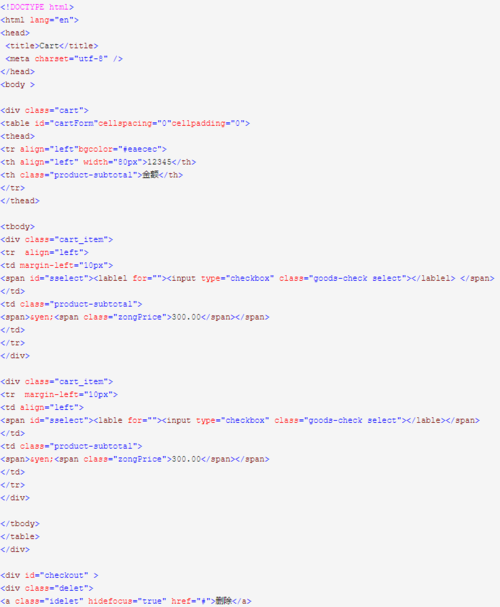
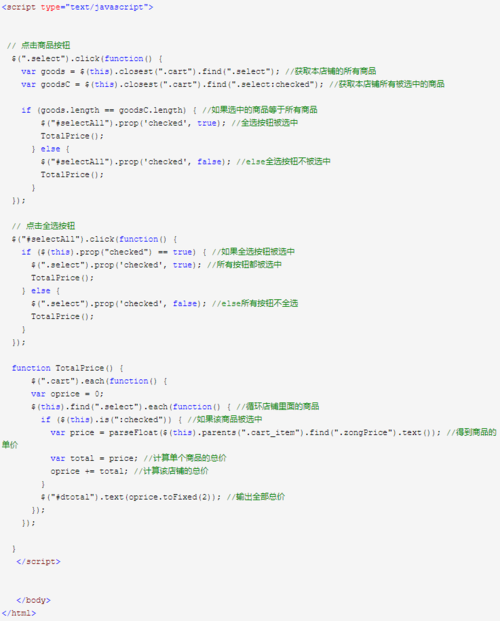
求大神解救,折磨一下午加一晚上了,嗯就是购物车的jquery动态的显示结算总价的功能,算出来一直是NaN,也不知道为什么



 萧十郎
萧十郎浏览 1194回答 1
1回答
-

翻翻过去那场雪
兄弟,看出来点什么了呢吗? div.cart_item没有在parents的列表中。也就是说$(this).parents()根本就没有取到class="cart_item"的对象。我在谷歌浏览器下调试发现浏览器对这个代码的源程序进行了改变。把input对象放到了div之外。有点类似jvm的优化。。具体是什么原理,我也不知道了。有厉害的兄弟请跟贴。要解决这个问题,其实只要把cart_item放在tr中。类似以下<tr margin-left="10px" class="cart_item">其它一切不变,你再试一下。我这边是解决了你的问题!!!!我也研究了大半天你的问题,感觉有点点进步感。。呵呵
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript