vue跳转路由前清空之前所有请求?
如题,项目是vue-cli单页面应用,所以即使在跳转路由,上一个页面的请求也不会停止,这样会产生一系列问题。。。
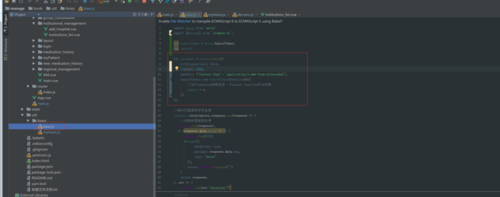
在axios的官方文档发现了取消请求的方法,于是我就动手在我封装的axios里面试了试,没有成功,求指教
如图:我在base.js里创建了axios的实例,并且配置了canceltoken

问:我现在想要在每次跳转路由前调用cancel方法应该怎么弄(我的beforeEach在main.js中)
 拉莫斯之舞
拉莫斯之舞浏览 4154回答 2
2回答
-

开心每一天1111
在每个组件的beforeDestoy生命周期中执行噶 -

富国沪深
模式错了,不应该这样的。你可以写一个mixinbeforeDestory() { this.cancel() // 在组件内}
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 Vue.js
Vue.js