图片上传中的event.tartget.files[ 0 ]参数
let file = event.target.files[0];
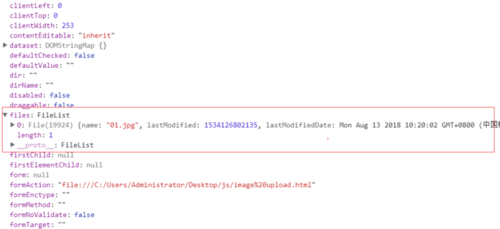
在控制台中查看了这个event.tartget.files[ 0 ]的属性值,如图
 然后就想知道这个属性值是个什么类型,第一惯性思维是对象类型,后面再看怎么很像函数类型。。重点来了我用
然后就想知道这个属性值是个什么类型,第一惯性思维是对象类型,后面再看怎么很像函数类型。。重点来了我用
console.log(Object.prototype.toString.call(file) === '[object Object]'); // false
console.log(Object.prototype.toString.call(file) === '[object Function]'); // falseconsole.log(typeof file); // object
挺好奇的,这到底是个什么货???有研究的小伙伴分享下经验
 九州编程
九州编程浏览 3556回答 2
2回答
-

萧十郎
File讲道理WEB API和js对象其实没什么关系,或者说WEB API并不属于js。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript