vue如何复用模块
问题描述
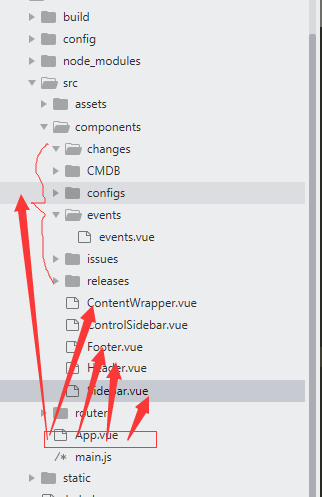
我根据vue的模块要求,将bootstrap的一个项目实例adminlte进行了划分,app.vue分别包含了Header、sidebar、footer、contentwraper即页面头部、边栏、页脚、正文几个部分。
但是现在发下问题在于,其中一部分业务模块都有展示在contentwraper中,现在不知道该怎么规划业务展示的内容。
问题出现的环境背景及自己尝试过哪些方法

现在的划分如图显示,已经能够正常显示基础页面,几个业务模块的页面如何加入到contentwraper中呢,因为有一个加入components了,其他模块就没法用了
 哆啦的时光机
哆啦的时光机浏览 883回答 2
2回答
-

FFIVE
一般都是采用vue-router来做的,具体的区分内容包含在contentwraper组件的内部,用router-view。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Vue.js
Vue.js