flex布局的一个问题
问题描述:
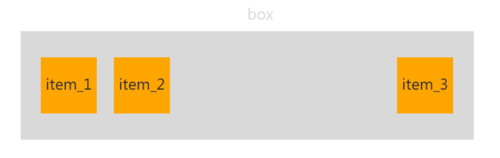
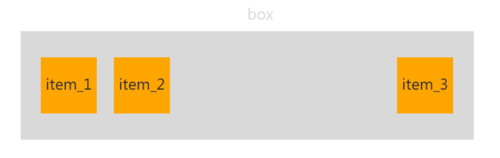
在div box里,item_1和item_2实现左排列,item_3实现右排列,求解。
意思就是怎样使一个子元素有与其他子元素不一样的对齐方式?
希望有代码可以参考一下,谢谢

 慕婉清6462132
慕婉清6462132浏览 566回答 1
1回答
-

慕森卡
试试 .item_3{margin-left:auto;} ,参考自 Right-aligning flex item?
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
问题描述:
在div box里,item_1和item_2实现左排列,item_3实现右排列,求解。
意思就是怎样使一个子元素有与其他子元素不一样的对齐方式?
希望有代码可以参考一下,谢谢

 慕婉清6462132
慕婉清6462132
慕森卡
 随时随地看视频慕课网APP
随时随地看视频慕课网APP