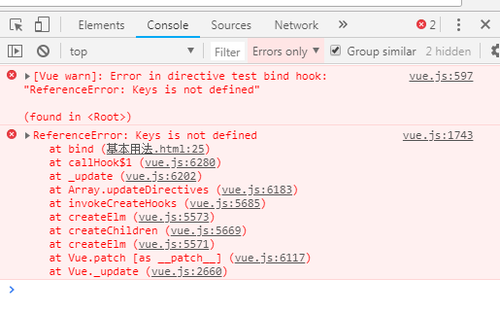
为什告诉我数组未定义明明写了
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" src="../vue.js"></script>
</head>
<body>
<div id="app">
<div v-test:msg.a.b="message"></div>
</div>
<script type="text/javascript">
Vue.directive('test',
{
bind:function(el,binding,vnode){
var keys=new Array()
for(var i in vnode){
keys.push(i);
}
el.innerHTML = 'name:'+binding.name+'<br>'+
'value:'+binding.value+'<br>'+
'expression:'+binding.expression+'<br>'+
'argument:'+binding.arg+'<br>'+
'modifiers:'+JSON.stringify(binding.modifiers)+'<br>'
+'vnode Key'+Keys.join(',')
}
});
var app =new Vue({
el:'#app',
data:{
message:'some text'
}
})
</script>
</body>
</html>

 生物怪兽
生物怪兽浏览 1820回答 1
1回答
-

Caballarii
大小写问题
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript
 Vue.js
Vue.js