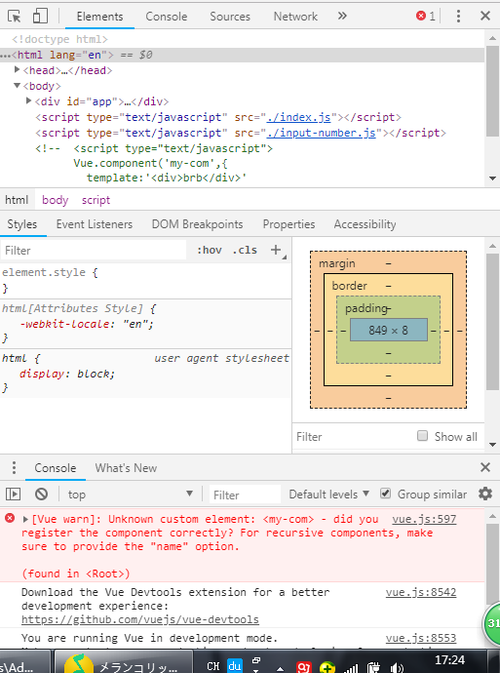
Vue引用另一个文件的全局组件 总提示未注册?
HTML页
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" src="./vue.js"></script>
</head>
<body>
<div id="app">
<my-com></my-com>
</div>
<script type="text/javascript" src="./index.js"></script>
<script type="text/javascript" src="./input-number.js"></script>
<!-- <script type="text/javascript">
Vue.component('my-com',{
template:'<div>brb</div>'
});
</script> -->
</body>
</html>
组件页
Vue.component('my-com',{
template:'<div>bea</div>'
});
index.js页
var app =new Vue({
el:'#app',
})

 生物怪兽
生物怪兽浏览 2851回答 1
1回答
-

Stardust1001
可能不是这个问题,但是建议你清除浏览器缓存,重新加载一下
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

 JavaScript
JavaScript
 Vue.js
Vue.js
 前端工具
前端工具