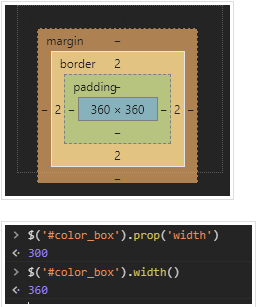
使用jquery的 prop('width')获得的宽度与实际不同
在使用jquery的prop('width')方法获得的元素宽度值与实际的宽度不同,不解原因?
中间没用改变浏览器窗口大小

 慕的地8271018
慕的地8271018浏览 1011回答 2
2回答
-

月关宝盒
prop读取的是该元素的width属性 并不一定是宽度与width()类似的应该是$('#color_box).css("width") -

Smart猫小萌
prop('width')获取的是你设置在html标签里的width属性值,能获取到值的前提除了已经给属性width赋值(或本身有默认值,如canvas),还必须要求这个html元素天生具备这个属性,否则获取不到的:如div即使被设置了也获取不到,table、td、canvas等则可以的。width()获取的是内容区的实际宽度,即不包含border,padding的宽度所以,你会发现两者的值不一样。本例中,和提问者沟通后,场景用的canvas,没有设置属性width,根据W3标准,Canvas的默认width是300,height是150
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 JQuery
JQuery