vue 绑定class问题
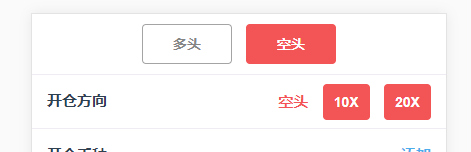
需求是小按钮的背景色默认值灰色的,点击时候需要跟大按钮的背景色一致。点击哪个哪个绑定class。现在的问题是默认就有颜色了。


代码如下,kongTou 是布尔类型:
大按钮标签:
<el-button class = "high-light" :class="{active: isActive == 'in'}" @click="select('in')">多头</el-button>
<el-button class = "high-light" :class="{activeRed: isActive == 'out'}" @click="select('out')">空头</el-button>小按钮标签:
<p>开仓方向</p><p style = "margin-top: -0.06rem;">
<span style = "margin-right: 0.1rem;" :class="kongTou ? 'color-green' : 'color-red'">{{kongTou ? '多头' : '空头'}}</span>
<el-button :class="kongTou ? 'bgGreen' : 'bgRed'" @click="selected('a')">10X</el-button>
<el-button :class="kongTou ? 'bgGreen' : 'bgRed'" @click="selected('b')">20X</el-button></p> 温温酱
温温酱浏览 1477回答 2
2回答
-

翻翻过去那场雪
已经解决了。HTML:<el-button class = "high-light" :class="kongTou ? {bgGreen: isBg == 'a'} : {bgRed: isBg == 'a'}" @click="selected('a')">10X</el-button><el-button class = "high-light" :class="kongTou ? {bgGreen: isBg == 'b'} : {bgRed: isBg == 'b'}" @click="selected('b')">20X</el-button>JS:selected(x){this.isBg = x;},这样写就可以啦 -

浮云间
你这个逻辑要不是绿色要不是红色的<p>开仓方向</p><p style = "margin-top: -0.06rem;"> <span style = "margin-right: 0.1rem;" :class="kongTou ? 'color-green' : 'color-red'">{{kongTou ? '多头' : '空头'}}</span> <el-button :class="selectA ? (kongTou ? 'bgGreen' : 'bgRed')" @click="selected('a')">10X</el-button> <el-button :class="selectB ? (kongTou ? 'bgGreen' : 'bgRed')" @click="selected('b')">20X</el-button></p>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 Vue.js
Vue.js