element ui中的循环出来的checkbox怎么能绑定不同的v-model?
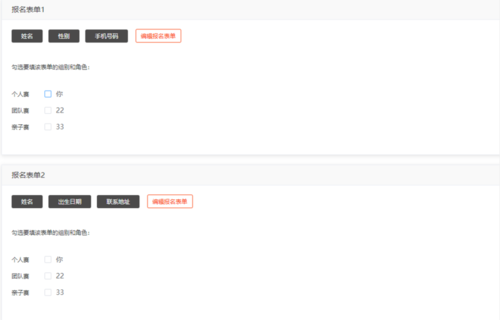
现在想要的效果是,选中或取消选中报名报名表单1中 ‘你’ 这个选项,对应报名表单2中的 ‘你’ 这个选项对应消失和出现,求大神解疑!!!给个思路也行啊。。。

 慕仙森
慕仙森浏览 6966回答 1
1回答
-

潇潇雨雨
<template> <el-checkbox-group v-model="checkList1" @change="onChange1"> <el-checkbox label="A"></el-checkbox> <el-checkbox label="B"></el-checkbox> <el-checkbox label="C"></el-checkbox> </el-checkbox-group> <el-checkbox-group v-model="checkList2" @change="onChange2"> <el-checkbox label="A"></el-checkbox> <el-checkbox label="B"></el-checkbox> <el-checkbox label="C"></el-checkbox> </el-checkbox-group></template>data () { return { checkList1: ['A'], checkList2: ['B'], }; }, methods: { onChange1: function(val) { val.forEach((el) => { let pos = this.checkList2.indexOf(el) if (~pos) { this.checkList2.splice(pos, 1) } }) }, onChange2: function(val) { val.forEach((el) => { let pos = this.checkList1.indexOf(el) if (~pos) { this.checkList1.splice(pos, 1) } }) } }这种方式是否合适
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Vue.js
Vue.js