mint-ui picker 联动问题,只要改变一个change事件就会执行好几次
我现在用mint-ui里面的picker组件做三级联动,但是联动的数据是异步获取的(例如:我改变了第一列的值,第二列和第三列的值都会根据前一列的数据发生改变),但是现在我遇到的问题是,我改变了值,可是由于change事件执行了三遍,所以我的数据最后会回到原状态,请问有谁知道怎么解决吗
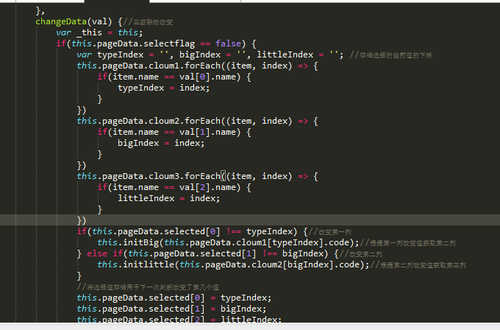
下面是我的change方法和change方法执行的方法


 凤凰求蛊
凤凰求蛊浏览 3977回答 4
4回答
-

慕哥9229398
这个是我昨天遇到的坑,明明是同样的代码我这里总是出现多次触发的情况,而且触发的values是不正确的;后面发现我这里是mint-ui版本的问题,回退到2.2.9就可以了;npm uninstall -g mint-ui然后npm install mint-ui -

jeck猫
我用的是2.2.13,当联动的时候数据就错乱了,真是无语了,如一楼所说的退回2.2.9就好了,怎么给他们反馈啊,这么大bug -

慕慕森
既然回退版本已经解决了,这样挺好。这个插件我也没用过。不过可以大概猜测一下。下面是 假设猜想:此插件设计结构:首先实现 基础单列功能,其次在单列基础上循环封装多列功能。对外暴露多列的使用接口。单列基础组件每次更改势必会有事件通知,多列肯定会监听单列组建的change事件。那么问题随之产生,因为多列是对外提供的接口,所以这里多列内部需要对多个单列派发的change事件进行过滤合并,对外只提供一个change事件。这个坑,可能是源代码中出了一点意外导致。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类



 Vue.js
Vue.js