css position定位
<style type="text/css">
body { margin: 0; padding: 0; }
.main-2 { width: 1000px; background: blue; margin: 0 auto; }
.left-2 { width: 200px; height: 400px; position: absolute; top: 0; left: 0; background: #555; }
.middle-2 { width: 500px; height: 400px; margin: 0 300px 0 200px; background: #666; }
.right-2 { width: 300px; height: 400px; position: absolute; right: 0; top: 0; background: #777; }
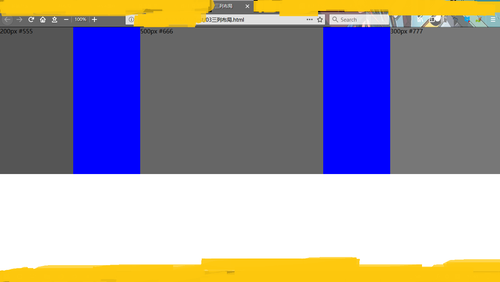
</style><div class="main-2"> <div class="left-2">200px #555</div> <div class="middle-2">500px #666</div> <div class="right-2">300px #777</div> </div>
应该用position定位时是以main-2为基准的,但是实际结果却是以整个网页为基准的.
 凌丶星护
凌丶星护浏览 1237回答 0
0回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
 Html/CSS
Html/CSS