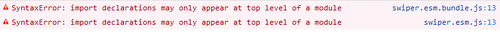
swiper在使用时出现的报错
 出现这种报错怎么解决?一下是我的代码
出现这种报错怎么解决?一下是我的代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0,user-scalable=0" />
<title></title>
<link rel="stylesheet" href="css/swiper.min.css" />
<style>
.swiper-containter{
width: 100%;height: 100%;
}
.swiper-wrapper{
width: 100%;height: 100%;
}
.swiper-slide{
width: 100%;height: 100%;
}
</style>
</head>
<body>
<div class="swiper-containter">
<div class="swiper-wrapper">
<div class="swiper-slide">1</div>
<div class="swiper-slide">2</div>
<div class="swiper-slide">3</div>
</div>
</div>
</body>
</html>
<script type="text/javascript" src="js/swiper.esm.bundle.js" ></script>
<script type="text/javascript" src="js/swiper.esm.js" ></script>
<script type="text/javascript" src="js/swiper.min.js" ></script>
<script>
var swiper = new Swiper(".swiper-containter");
</script>
 qq_Onecallaway_1
qq_Onecallaway_10回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
 前端工具
前端工具