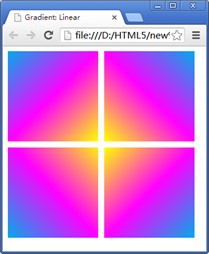
在页面中怎么绘制四种不同渐变色的矩形。
在页面中绘制如图所示的四种不同渐变色的矩形。

 Cats萌萌
Cats萌萌浏览 1216回答 1
1回答
-

blovetu
CSS代码和HTML代码在下面,可以对应的粘一下<style> .wrap {width: 440px;} .wrap div {float: left;width: 200px; height: 200px;background-color: pink;margin:10px} .box1 {background-image: linear-gradient(135deg, #62A2E9, #9D44F4, #D439F9, #DA53B7, #F6E23D, #F6E23D);} .box2 {background-image: linear-gradient(-135deg,#62A2E9, #9D44F4, #D439F9, #DA53B7, #F6E23D, #F6E23D);} .box3 {background-image: linear-gradient(45deg,#62A2E9, #9D44F4, #D439F9, #DA53B7, #F6E23D, #F6E23D);} .box4 {background-image: linear-gradient(-45deg,#62A2E9, #9D44F4, #D439F9, #DA53B7, #F6E23D, #F6E23D);} </style></head><body> <div class="wrap"> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div> <div class="box4"></div> </div></body>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Html5
Html5