vue中vuex的actions里面请求接口,提交给mutations报错
问题描述
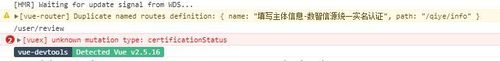
vue中vuex的actions里面请求接口,提交给mutations报错
问题出现的环境背景及自己尝试过哪些方法
相关代码
// 请把代码文本粘贴到下方(请勿用图片代替代码)
actions.js
getCertificationStatus(context, vm){ return new Promise((resolve, reject) => {
axios.post('/realNameUtils/gotoStatusPage')
.then((res)=>{
context.commit('certificationStatus',res.data.content)
})
})
}
}mutations.js
var state = {
certificationStatus: null
}
const mutations = {
getCertificationStatus(state,data){ state.certificationStatus = data
}}
export default{ state,
mutations
}你期待的结果是什么?实际看到的错误信息又是什么?

 UYOU
UYOU浏览 2197回答 2
2回答
-

侃侃尔雅
var state = { certificationStatus: null } const mutations = { certificationStatus(state,data){ state.certificationStatus = data }} export default{ state, mutations }改成这样试一下。。。 -

婷婷同学_
对了 actions提交的是mutations里面的方法名啊,我以为是mutations里面的状态名。搞晕了。谢谢
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 Vue.js
Vue.js