vue 调用父组件调用子组件的问题
<income :getStandards="getStandards" :index="index" ref="refIncome"></income>
clickPurchase: function (index) {
this.$refs.refIncome.handleStatePromptContent()
}
这是父组件引用的子组件
handleStatePromptContent () {
if ((this.$parent.details.isFirst === 0) && (this.$parent.details.isNovice === 1)) { // this.showDialog = true
// this.message = '仅限新手投资'
this.statePromptContent = '仅限新手投资'
return false
} if ((this.$parent.details.isNovice === 1) && (this.Total > 50000)) { // this.showDialog = true
this.statePromptContent = '新手标投资不能超过50000'
// this.message = '新手标投资不能超过50000'
return false
} if (this.count <= 0) { // this.showDialog = true
this.statePromptContent = '请选择投资份数'
// this.message = '请选择投资份数'
return false
}
}
这里是子组件的方法
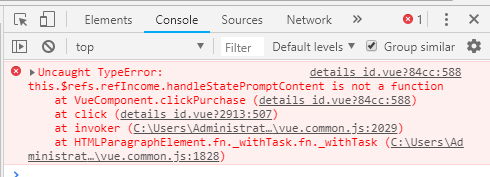
然后就报这个错误。求教是怎么回事。
 慕标5832272
慕标5832272浏览 1011回答 2
2回答
-

紫衣仙女
建议你不要用这种方式父组件去调用子组件的方法。建议用自定义事件,就是子组件监听在mounted钩子函数里面this.$on监听一个事件,然后再在父组件需要的时候去this.$emit触发那个事件。还有,父子组件之间传值最好用规矩一点的方式,不要直接this.$parent.details.isNovice这样去获取,vue是数据驱动的,而不是直接去操作dom。 -

哆啦的时光机
用这种方式调用子组件的方法是没问题的,但是报错了,是不是你的子组件方法没有正确放在methods里呢,推荐你去跟一下断点,先看看this.$refs.refIncome是否指向的是对应子组件的vue实例对象(里面的一些属性能帮助你确认),然后再看看这个实例对象里是否有该方法。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 Vue.js
Vue.js
 JavaScript
JavaScript