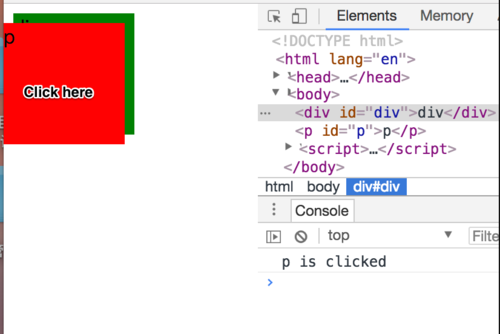
同级元素,p遮挡div,两个都绑定了click事件,如何使click只触发div不触发p

这个感觉和冒泡没啥关系
p.onclick=function (e) {
console.log('p is clicked')
}
div.onclick=function (e) {
console.log('div is clicked')
}
document.body.onclick=function (e) {
console.log(e.target.nodeName)
if(e.target.nodeName==='DIV'){
console.log('this is message bubbling form div')
}
}用body接受冒泡都没有,e.target.nodeName始终是p不是div
 斯蒂芬大帝
斯蒂芬大帝浏览 1217回答 1
1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 JavaScript
JavaScript