执行react-native之后模拟器报错,该怎么办?
报:the development server returned response error code 500
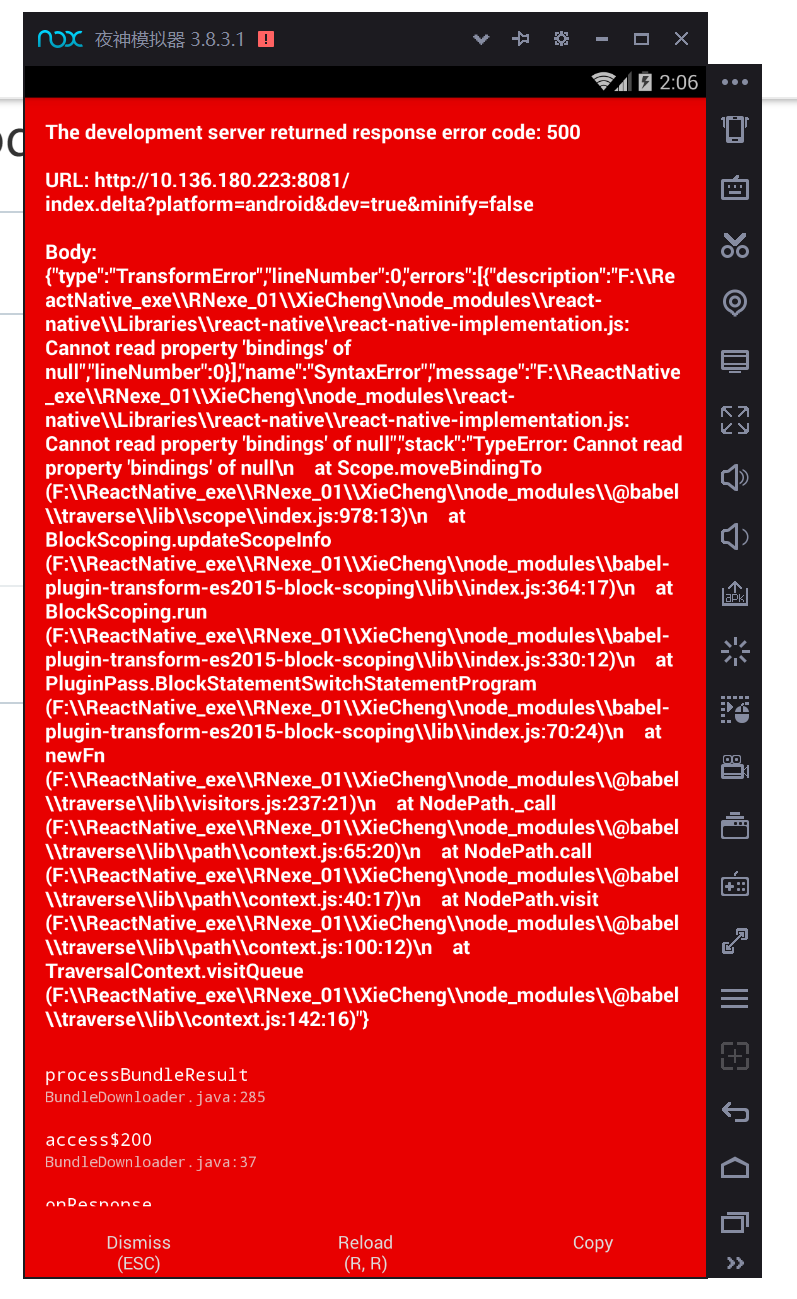
使用reactnative连接模拟器运行rn项目时,模拟器报红屏,希望知道的前辈可以不吝赐教,详细错误信息配图如下:
 天涯尽头无女友
天涯尽头无女友浏览 1563回答 1
1回答
-

慕桂英4014372
在Mac下,打开XCode,运行前开启npm服务,Debug后在模拟器中就可以正常浏览了
 随时随地看视频慕课网APP
随时随地看视频慕课网APP


 React
React