webapp中的局部滚动怎么实现?
【目标】:
在html5页面中,用定位position:fixed做一个弹层div.layout,当div.layout显示时,它下面的所有内容都不能滚动,但.layout中的内容可以滚动。
几个月前就在项目中做过这个需求,网上查了很多办法,其中说的最多的有:
1.用overflow: hidden;
//实践证明,这个只是在PC中好使,在移动端浏览器中完全不起作用。
2.用e.preventDefault();
//实践证明,这个方法会令页面内所有元素都不滚动。
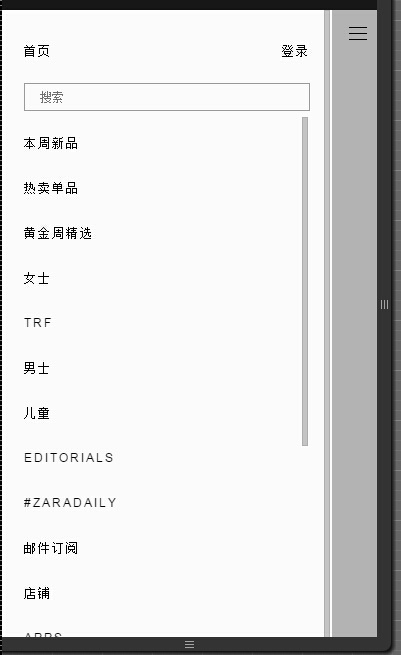
后来,我发现tmall移动端弹层时,同样会出现背景内容跟随移动的问题,当下判断这可能是html5在移动端的一个缺陷……直到最近,我用手机访问了zara官网:http://m.zara.cn/cn/(移动浏览器或PC Chrome的模拟器中直接输入zara.cn就可以)
没错,这个网站完美解决了我的需求!!!
那么【问题】来了:
它是怎么实现的呢?
求大神们指点!
 摇曳的蔷薇
摇曳的蔷薇浏览 1013回答 3
3回答
-

慕哥6287543
要实现局部滚动,一般都是用iScroll等插件,用javascript来模拟滚动
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 WebApp
WebApp