CSS如何使图片只放大而不会拉伸?
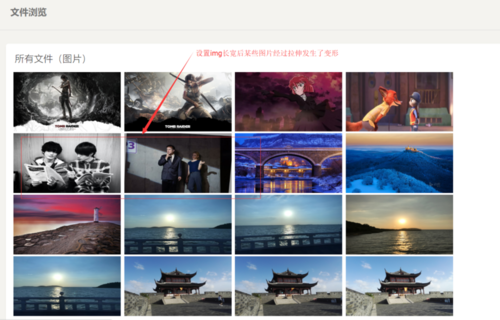
我需要在一个页面中展示许多图片,为了整齐美观我规定了每个img标签的长宽,可是每张图片的长宽比例可能是不一致的,这就导致图片有严重的拉伸。可不可以在指定img标签的长宽后,使图片单纯放大到我所设置的比例而不会拉伸?因为拉伸会使图片严重变形
<div class="content">
{volist name="list" id="vo" key="k"}
<a style="display: inline;" href="__STATIC__/{$activity[$k-1]}/{$vo.md5_name}.{$vo.type}" data-lightbox="example-set" data-title="点击图片左侧或右侧可查看下一张">
<img style="display: inline; border:2px solid white;" width="240" height="135" src="__STATIC__/{$activity[$k-1]}/{$vo.md5_name}.{$vo.type}" alt=""/></a>
{/volist}
</div>
 不负相思意
不负相思意浏览 1147回答 3
3回答
-

饮歌长啸
这个问题的核心是:图片的长宽比例和展示框的长款比例不同。调展示框:使用类似瀑布流或者照片墙的方式做展示,当然这是产品要考虑的事情调图片:两个时间节点:上传的时候和展示的时候。两种方法:图片的length/width > 展示框的length/width,这时候以length进行缩放,问题是图片可能不会铺满展示框(1),以width进行缩放,图片会被裁掉一部分(2)。综上,这是一个取舍问题,不是技术问题。问一问你们的产品更容易解决这个问题。开个脑洞,使用方法(1)然后用AI技术做辅助,自动补全不够的部分。祝好。 -

Smart猫小萌
object-fit: cover不过兼容性比 background-size 略差,不兼容 IE,兼容 Edge。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP


 Html/CSS
Html/CSS