CSS如何使图片只放大而不会拉伸?
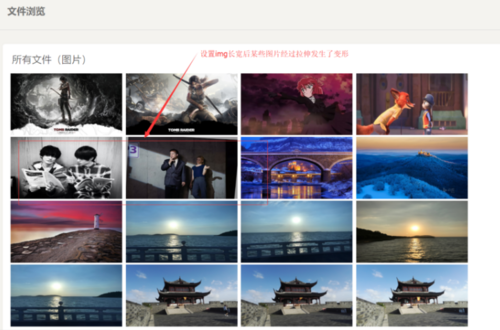
我需要在一个页面中展示许多图片,为了整齐美观我规定了每个img标签的长宽,可是每张图片的长宽比例可能是不一致的,这就导致图片有严重的拉伸。可不可以在指定img标签的长宽后,使图片单纯放大到我所设置的比例而不会拉伸?因为拉伸会使图片严重变形
<div class="content">
{volist name="list" id="vo" key="k"}
<a style="display: inline;" href="__STATIC__/{$activity[$k-1]}/{$vo.md5_name}.{$vo.type}" data-lightbox="example-set" data-title="点击图片左侧或右侧可查看下一张">
<img style="display: inline; border:2px solid white;" width="240" height="135" src="__STATIC__/{$activity[$k-1]}/{$vo.md5_name}.{$vo.type}" alt=""/></a>
{/volist}
</div>
 浮云间
浮云间浏览 1250回答 0
0回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP