react 多层级嵌套的父子组件怎么将子组件的值传递给最外层的父组件使用 ?
react 多层级嵌套的父子组件怎么将子组件的值传递给最外层的父组件使用 ?

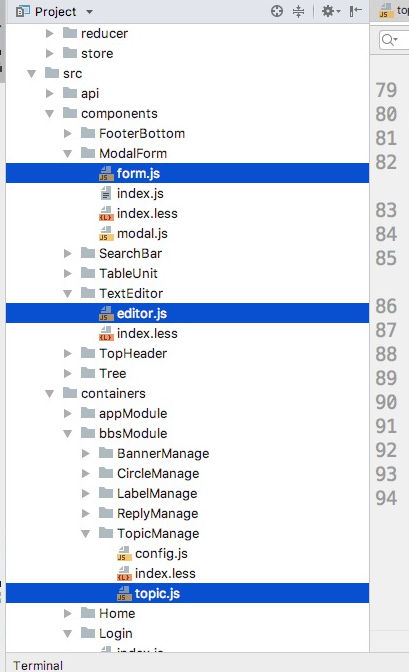
嵌套关系是 topic.js > ModleForm > form.js > editor.js
想用最里面的层级editor的值 在最外层topic进行增删改查,应该怎么做?
 皈依舞
皈依舞浏览 2129回答 1
1回答
-

jeck猫
如果使用redux的话,那就把所有值都放到state中,这样任务地方都可以获取到。如果没有redux,那就在父组件中写一个回调函数实现好了。例如:const P1 = () => { callback: (value) => { //value回调时传回来的值 } return <P2 callback={callback}/> } const P2 = ({callback}) => { return <P3 callback={callback}/> } const P3 = ({callback}) => { return <div onClick={() => callback(/*传入的值*/)}></div> }N层都调用都可以处理。建议还是找个state的管理器吧,比如redux、mobx等。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
