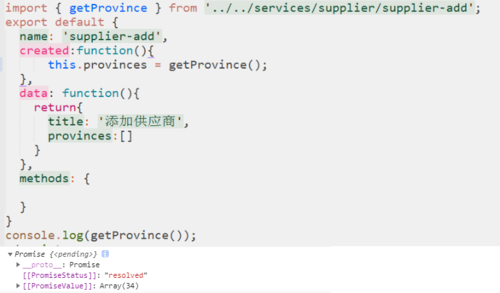
前天获取到的查询结果变成了promise<pending>怎么解决啊

这里log的时候数据是对的

这里就不对了

 大话西游666
大话西游666浏览 16086回答 2
2回答
-

哆啦的时光机
promise 要用then接收getProvince().then(data => { this.provinces = data })或者await async async function test() { this.provinces = await getProvince(); } -

泛舟湖上清波郎朗
async实现:async function test() {this.provinces = await getProvince();}
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

