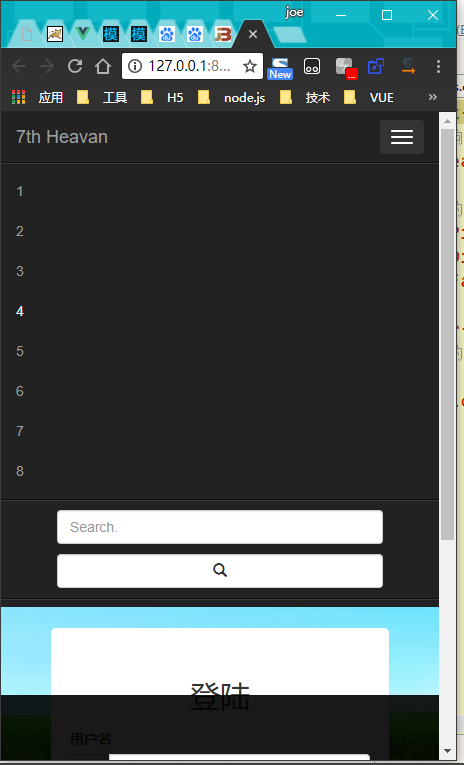
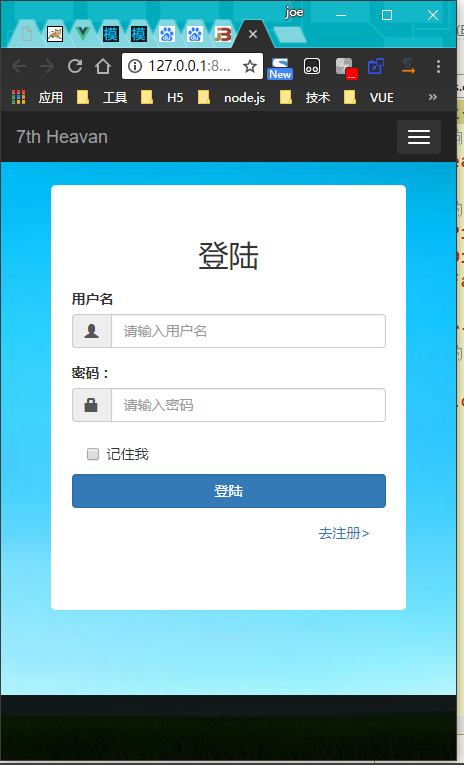
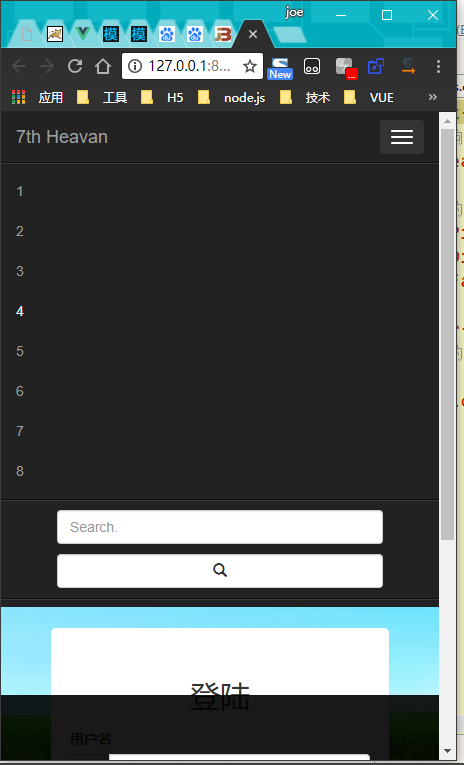
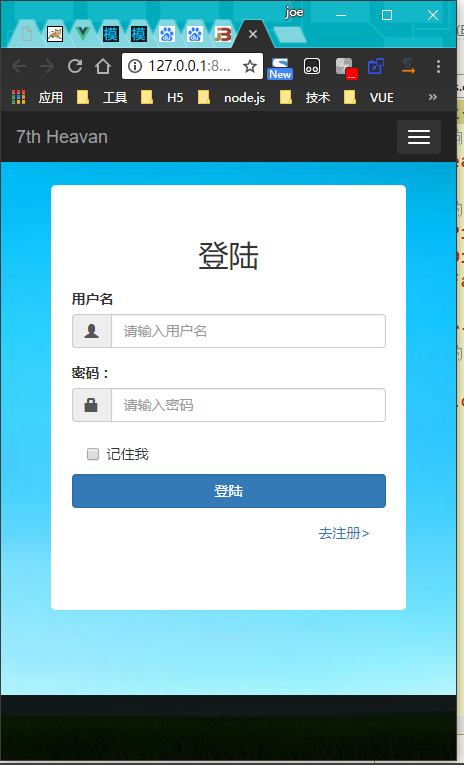
bootstrap汉堡菜单下拉影响下方布局


怎么解决这个问题?
或者怎么让下方写了
position: absolute;
bottom: 0;
的footer(黑色)永远处于页面最下方而不是窗口最下方呢?
 ZagO
ZagO浏览 1929回答 1
1回答
-

奋斗好青年
让你想要固定在最下方的div设置为:position: absolute;bottom: 0;按理是可以的
 随时随地看视频慕课网APP
随时随地看视频慕课网APP


怎么解决这个问题?
或者怎么让下方写了
position: absolute;
bottom: 0;
的footer(黑色)永远处于页面最下方而不是窗口最下方呢?
 ZagO
ZagO
奋斗好青年
 随时随地看视频慕课网APP
随时随地看视频慕课网APP