Vue.js中多个兄弟组件中如何共用一个公共的组件?
【问题】:请问下多个兄弟组件中如何共用一个公共的组件?
【描述】:进入我的网站,根据路由不同,对应不同的组件(后面统称组件1),在这些组件中,又有公共的部分(后面统称组件2),但是在公共部分中,里面的某些数据,我需要根据组件1中传不同的数据,这个要怎么实现?
【效果】:


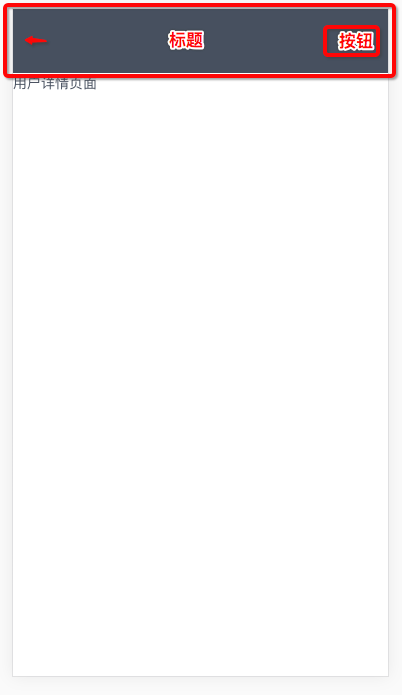
比如在上面图1的这个顶部,这个标题和按钮中的text,我都希望根据组件1来传递。
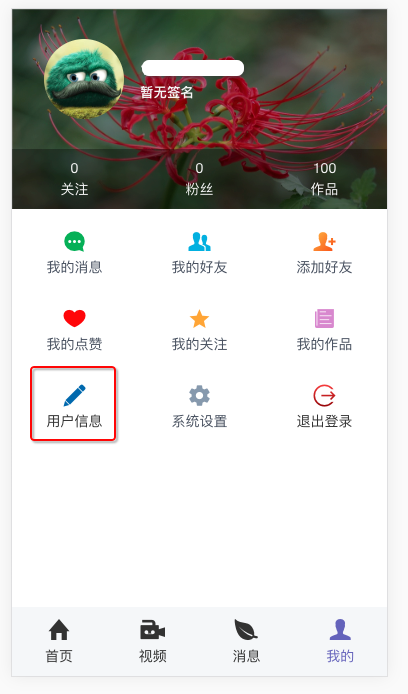
【业务】:用户首页点击图2中的用户信息,跳转进入图2(用户详情界面),其他有些模块类似。
【代码】:
...
{ //图2 router
path: '/user',
name: 'User',
meta: { ... },
components: {
default: User,
footer: Footer
}
}, { //图1 router
path: '/user/detail',
name: 'UserDetail',
meta: { ... },
component: UserDetail
//components: {
//default: UserDetail,
//header: Header //图2中顶部公共组件
//} }
...个人想用vue-router中的children来实现,但是发现好像不能这么做
刚入坑不久,请问下大神们要怎么实现?给个思路就可以了,问题有点小白,不喜勿喷,谢谢!
 红颜莎娜
红颜莎娜浏览 2805回答 3
3回答
-

一只甜甜圈
我知道一个方法是在index.js中用Vue.component('header-item', { props: ['message', 'backUrl'], template: `...` })在其他页面中用<header-item message="我是demo1头部" backUrl="/"></header-item>但是有没有其他的方法?一般在公司实战项目中采用的方法是什么?方法二:1、定义一个单独的header.vue公共组件代码如下:(采用了iView)<template> <Layout> <Header> {{title}} </Header> </Layout></template><script> export default{ props: ['title'], data () { return { } } }</script>2、在vue-router/index.js中根据需要引入。代码如下:import Header from '**/Header'...{ path: '/user/detail', name: 'Detail', meta: {...}, components: { default: Detail, header: Header }, props: { header: { title: '用户信息' } } },...3、页面中引用。代码如下:<router-view name="header"></router-view> -

慕容3067478
将你想要复用的部分单独封装在一个vue文件里面,通过props或者vuex来进行state控制。组件化开发是现在前端非常重要的思想,建议学习。 -

千万里不及你
建议你单独定义一个vue组件通过父子组件传值控制显示内容在需要的页面导入组件就好上面的方法可以,但是局限性太大
 随时随地看视频慕课网APP
随时随地看视频慕课网APP


