vue2和iview,在ie11报错,已经用了babel-polyfill
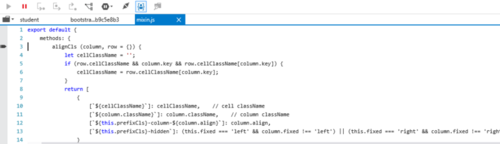
如图:
这是缺少‘:’点进去的图:

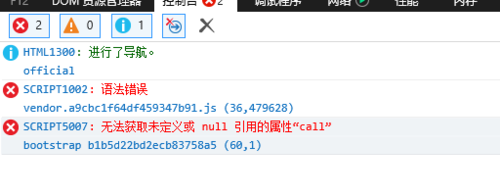
这是无法获取未定义的图:

这是怎么回事
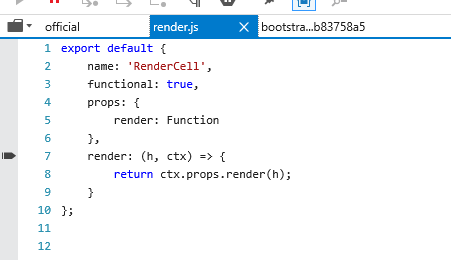
这是按需去掉后还报错的:


 慕哥9229398
慕哥9229398浏览 2198回答 2
2回答
-

潇潇雨雨
编译之后报错吗?开发的时候会报错吗 -

一只名叫tom的猫
babel没转换彻底导致的,未定义暂时没看出来。基本也跑不脱转换不到位。我要爆粗了,iview按需引入的锅。我们项目之前一直是全家桶引入还没发现这个问题。通过babel设置按需引入在chrome下毫无问题,进到ie11就见鬼了。目前的解决办法是全家桶引入。把babellrc里面的那个按需引入去掉
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

